- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Zadnja promjena 2025-01-23 15:19.
Da biste stvorili logotip za web stranicu, potrebno vam je znanje grafičkih programa. Najpopularniji od njih su CorelDRAW, Adobe Illustrator, Adobe Photoshop. Na Internetu možete pronaći ogroman broj lekcija za svladavanje ovih programa.

Nužno je
grafički urednik Adobe Photoshop
Upute
Korak 1
Otvorite program. Stvorite novi dokument sa sljedećim parametrima.
Korak 2
Uzmite pravokutnik s alatne trake. Imajte na umu da mora biti u načinu sloja oblika. Nacrtajte pravokutnik kao što je prikazano na slici.
3. korak
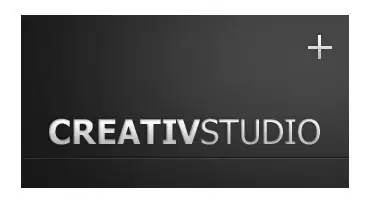
Uzmi alat Tekst. Napišite CREATIVSTUDIO. Postavite sljedeće parametre.
4. korak
U okviru s alatima odaberite olovku od tri piksela. Odaberite bijelu. Nacrtajte bijeli križ u gornjem desnom kutu. Primijenite na njega ista svojstva stila kao i na riječ CREATIVSTUDIO.
Korak 5
Sad dodajte malo posvete s desne strane. Stvorite novi sloj odmah iznad sloja pravokutnika. Uzmite alat elipsa u modu oblika sloja. Nacrtajte elipsu. U paleti slojeva kliknite desnom tipkom miša i na padajućem izborniku odaberite rasterizirani sloj. Zatim odaberite "Gaussian Blur" u stavci "Filter". Odaberite vrijednost koju želite. Također možete smanjiti neprozirnost sloja. Vaš logotip je gotovo dovršen.
Korak 6
Dodajte posljednji dodir, crticu ispod riječi CREATIVSTUDIO. Stvorite novi sloj. Uzmi jednu bijelu olovku u pikselima. Držite pritisnutu tipku Shift i povucite s desnog ruba na lijevi. Smanjite neprozirnost sloja na željenu vrijednost. Stvorite još jedan sloj, promijenite boju iz bijele u crnu i opet nacrtajte olovku malo iznad prethodnog sloja. Vaš logotip je spreman.






