- Autor Lauren Nevill [email protected].
- Public 2024-01-16 22:24.
- Zadnja promjena 2025-01-23 15:20.
Mnoge webmastere početnike zanima kako stvoriti stranice za svoje web stranice. Lako je stvoriti stranicu na svojoj web lokaciji kada koristite popularni i jednostavan softver Dreamweaver koji olakšava izradu i strukturiranje web stranica. U ovom priručniku ćemo vam reći kako pomoću ovog programa možete stvoriti bilo koju stranicu koja vam je potrebna.

Nužno je
Softver Dreamweaver
Upute
Korak 1
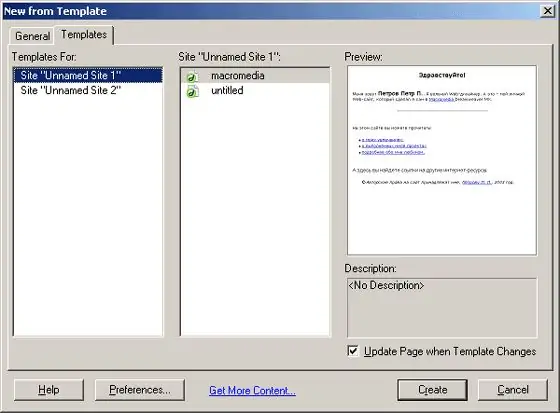
Otvorite Dreamweaver i kliknite odjeljak Datoteke. Navedite put do mape koju ste odabrali za hostiranje stranice, a zatim kliknite Nova datoteka, vjerojatno je nazvavši index.html.
Korak 2
Otvorite generiranu datoteku i pronađite oznake. Između ovih oznaka napišite popis metatagova koji će vam pomoći poboljšati indeksiranje web mjesta:
Naslov vaše stranice
- jezik koji se koristi na stranici
- koristi se na kodiranju web mjesta
3. korak
Nakon instaliranja metatagova, odaberite vrstu "Odvojeno" za prikaz strukture stranice, tako da se i kôd i konačna verzija stranice prikazuju u jednom prozoru.
4. korak
U odjeljak koda dodajte oznake nakon oznake
Korak 5
Unutar oznake stupca
unesite bilo koju riječ koja će vas voditi prema sadržaju tablice koju ste upravo kreirali. U međuvremenu se oko toga ne treba brinuti."
Korak 6
Na dnu prikazanog mjesta desnom tipkom miša kliknite element tablice koji se pojavi i odaberite "Tablica - razdvojena ćelija". Odaberite koliko stupaca i redaka želite dodati u tablicu.
Korak 7
Uredite stupce po visini i širini promjenom oznake
… Može se navesti bilo koji broj
Korak 8
U istu oznaku dodajte širinu i visinu tablice s oznakama i. Bolje je specificirati parametre ne u pikselima, već u postocima, kako bi se web lokacija mogla prilagoditi bilo kojem zaslonu i bilo kojem pregledniku.
Preporučeni:
Kako Napraviti Blog Na Svojoj Web Stranici

U današnje vrijeme blogovi su postali sasvim uobičajena pojava. Na webu postoje milijuni blogova, od blogova domaćica do korporativnih blogova velikih tvrtki. Poput foruma, blog je često uz glavno mjesto s informacijama, što pridonosi njegovom rastu popularnosti
Kako Zaraditi Na Svojoj Web Stranici: 5 Najboljih Vrsta Oglašavanja

Imate li već vlastitu web stranicu koju ste nedavno kreirali? Zatim iskoristite izvrsnu priliku za ostvarivanje dodatnog prihoda, naime za unovčavanje prometa. Svakodnevno vašu web stranicu posjećuju stvarni ljudi koji imaju različite potrebe:
Kako Zaraditi Milijun Na Svojoj Web Stranici

Neki korisnici osobnih računala dobro znaju da danas možete zaraditi na svojoj web stranici. Svaki webmaster dobiva nagradu jednaku njegovim troškovima (kupnja sadržaja, troškovi hostinga, optimizacija i promocija web stranice). Sasvim je moguće trenutno iz vašeg resursa istisnuti milijun rubalja
Kako Napraviti Brojač Na Svojoj Web Stranici

Vjerojatno nema niti jednog web majstora koji se ne bi pitao kako sam napraviti web stranicu, a u budućnosti ne bi koristio ovaj ili onaj sustav za prikupljanje podataka o posjetiteljima njegove stranice. Danas postoje mnogi sustavi za prikupljanje statistika na Internetu
Kako Stvoriti Forum Na Svojoj Web Stranici Besplatno

Forum je web aplikacija koja vam omogućuje organiziranje komunikacije između posjetitelja web resursa o određenim temama. Danas su forumi vrlo popularni. Da biste instalirali ovu aplikaciju na svoju web stranicu, samo trebate pronaći odgovarajuću skriptu i prilagoditi je sebi

