- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Zadnja promjena 2025-01-23 15:19.
Obrazac za web mjesto postao je široko rasprostranjen na Internetu. Obrasci se koriste za pretplatu na vijesti, naručivanje knjiga, video lekcija i raznih materijala. Obrasci su posebno ograničena područja stranice, u kojima se posjetitelj stranice poziva da unese bilo kakve podatke ili odabere bilo koje određene radnje iz niza predloženih. Prilikom izrade obrazaca možete se snaći s posebnim skriptama, ali mi ćemo ih napisati ručno kako bismo razumjeli cijelu tehnologiju rada i strukturu obrasca.

Nužno je
- 1) Html datoteka web mjesta
- 2) Poznavanje osnova HTML-a
- 3) Poznavanje osnova PHP-a
Upute
Korak 1
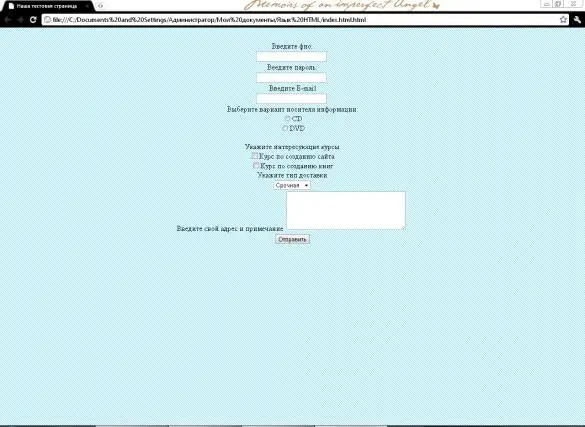
Počnimo stvarati obrazac na web mjestu. Obrazac će biti iz sljedećeg uzorka: ime, lozinka, adresa e-pošte, nosač podataka, vrsta tečaja. Oni. obrazac će biti za pretplatu na video tečajeve.
Otvorite html datoteku i počnite s unosom koda. Oznaka odgovorna za stvaranje obrasca je "obrazac". Oznaku zapisujemo zajedno s atributima "form action =” obrabotka.php”method =" post”name” forma1”". Počnimo stvarati elemente obrasca. Gotovo svi elementi izrađeni su pomoću oznake i njenog atributa "type", koji je odgovoran za vrstu podataka, na primjer, tekst, lozinku i tako dalje. Uvijek dodamo naziv „ime“bilo kojem od atributa.
Propisujemo: "br" Unesite naziv: "br"
"input name =" fio"
"br" Unesite lozinku: "br"
"input name =" pass"
"br" Unesite e-mail: l "br"
"input name =" email ".
Korak 2
Dalje, kreiramo element za odabir radio gumba. Izbirni gumb je element obrasca koji se pritiskom kursora uključuje i isključuju drugi izborni gumbi. Objasnimo na primjeru našeg oblika. Pri naručivanju tečaja, izbor će se sastojati od CD-a ili DVD-a, pa morate odabrati jedan. Element atributa "vrsta" - "radio" odgovoran je za stvaranje takvog gumba. Napisat ćemo isto ime za vrstu medija, pa ćemo odrediti atribut "value" tako da rukovatelj može točno odrediti vrijednost varijable. Registriramo kod: "br" Odaberite opciju medija za pohranu: "br"
"input name =" disc "value =" cd " CD "br"
"input name =" disc "value =" dvd " DVD "br"
Ako je atribut "value" postavljen na tekst, tada će obrazac odmah prikazati vrijednost koju smo dodijelili ovom atributu. Na primjer, tako da u obliku punog imena već postoji neko ime (value = "name").
3. korak
Prijeđimo na stvaranje elementa obrasca u kojem možete donijeti više izbora Takvi se elementi izrađuju pomoću type =”checkbox”. Registriramo kod:
"br" Navedite tečajeve od interesa "br"
"input name =" ch1 "value =" yes " Tečaj za izradu web stranica "br"
"input name =" ch2 "value =" yes " Tečaj izrade knjiga "br"
Ako želite, možete postaviti zadani potvrdni okvir, za to samo napišemo riječ označenu u "input" oznaku. Propisujemo (value = "yes") kako je naznačeno u kodu, kako se ne bismo zbunili prilikom stvaranja php datoteke.
Tip isporuke odmah registriramo pomoću oznake "select":
Navedite vrstu dostave "br"
"select name =" delivery"
"opcija" Hitno
"opcija" Uobičajeno
"/ odaberite" "br"
Dalje izrađujemo polje za komentare ili korisničku adresu. Oznaka "textarea", atributi ove oznake su "redovi" i "stupci", koji su odgovorni za veličinu ovog polja.
Unesite svoju adresu i bilješku
"textarea name =" add_text "redovi =" 5 "cols =" 30"
"/ textarea"
Stvorite gumb za prijavu pomoću poznatih oznaka: "input value =" Submit " Ne zaboravite zatvoriti oznaku "obrazac"

4. korak
Počinjemo stvarati datoteku obrabotka.php, otvoriti i registrirati
"? Ako (! Isset ($ ch1)) {$ ch1 =” ne ";}
Ako (! Isset ($ ch2)) {$ ch2 =”ne”;}
pošta ("pošta primatelja", "predmet (naručivanje diska, na primjer)", "sadržaj pisma, (osoba po imenu $ fio koja je navela lozinku $ pass, naznačila svoju e-adresu - $ email, odabrala medij opcija $ disk, naznačeno je da na disku želi vidjeti sljedeće tečajeve: / n tečaj o izradi web stranice - $ ch1 / n tečaj o stvaranju knjiga $ ch2, naznačena vrsta isporuke - $ dostava, naznačen $ add_text kao kućna adresa i bilješke.)”); ?"
Obrazac je spreman.






